3D Lighting Shaders for GameMaker
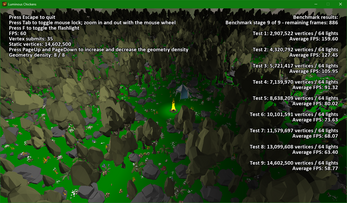
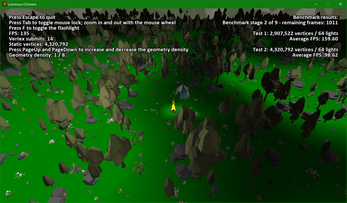
There are three basic 3D light types: directional lights, point lights, and spot lights. These can be implemented using shaders. Here's a set of shaders (and a demo project) to do just that! Because fog is also something one often wishes to make use of in addition to lighting, this also includes fog.
The demo can take a few moments to load, but it should perform pretty well.
Works on Windows, Linux, OperaGX, HTML5, and probably everything else.
What's Included
- Directional lights - defined by an XYZ direction vector and a light color.
- Point lights - defined by an XYZ position, a light color, and a range. Optionally you may specify an inner range where the light will start to fade.
- Spot lights - defined by an XYZ position, an XYZ direction vector, a light color, and a cutoff angle. Optionally you may specify an inner cutoff angle where the light will start to fade.
- The option to calculate the lighting in the fragment shader (looks better - this is what one usually wants) or the vertex shader (marginally faster - looks terrible with large triangles, particularly with spot lights).
- Pixel fog - defined by a color, a start distance, and an end distance. Optionally you may specify a strength modifier that will affect the amount that fog at the maximum distance will be blended to the color. You can also use a fog gradient sprite for advanced use.
A note about GameMaker Versions
GameMaker 2024.14 introduced a few useful additions that make certain tasks quite a lot faster, in particular fast visibility calculation and the ability to recycle matrices. The amount of speed-up that this gives you varies depending on what you're doing but under everyday conditions it can be noticeable. Seeing as this is a fairly new change and some of you might or might not still be on an older version of GameMaker I've uploaded a separate version that makes use of these optimizations as chickens_14.yymps. The old one is still available for download.
Whenever LTS 2026 comes out, I'll retire the old one and make the optimized version the default.
Documentation
can be found here.
Vertex Formats
The shaders expect a 36-byte vertex format defined with a 3D position, a 3D normal, a 2D texture coordinate, and a 4D color. If your game builds vertex buffers with a different format, you will need to edit the attribute list in each shader. I won't do this for you; that's on you. Generally speaking, position/normal/texture/color is sufficient for just about everything and you're probably already using this anyway.
How Lighting Works
I've got a 3D GameMaker tutorial series going, which includes writing lighting shaders. Even if you use this asset, I strongly recommend having a rough idea of how the shaders work because it will make your life much easier in the future.
- 3D Directional Lights
- 3D Point Lights
- Fragment Shader Lighting (vs vertex shader)
- 3D Spot Lights
- 3D Spot Lights (advanced stuff)
- 3D Fog
Editing the Shaders
For the most part, basic lighting shaders do exactly one thing and you won't ever need to edit them - but in the case of point and spot lights, you may sometimes wish to edit the attenuation values to change the way light fades out. Those calculations can be found on the lines that contain float att = ... in each of the relevant shaders.
Don't do this unless you're experienced with shaders. As usual, I recommend Desmos or another graphing calculator to model falloff equations.
Price
As usual, the asset is free as-is. I'll fix simple or game-breaking bugs but more involved support requires payment via either Itch or Patreon. With that said, I don't imagine much about this asset will change going forward.
Notes
- The icon is based off of my late chicken. Appropriately, we named her "Noches" many years before I decided to name a lighting shaders after her. RIP Noches :(
- Alternatively, you can get it on the GameMaker Marketplace here.
Repository
N/A this time.
Credits
- The chicken icon and walking sprite was created by @alemunin
- The skybox and 3D meshes in the demo were created by the excellent synty studios
Other Relevant Projects
I've made a bunch of other things for 3D in Gamemaker that you might be interested in:
- Collisions
- Basic 3D lighting
- Toon shading
- Shadows
- Deferred rendering
- Terrain editor
- 3D model converter
- Better D3D emulation
Download
Click download now to get access to the following files:
Development log
- GameMaker 2024.14 optimizations19 days ago
- Improved the web demoJan 10, 2025
- Added support for specular maps, and a sample projectDec 13, 2024
- Added gradient fogJun 21, 2024
- Specular nonsenseDec 10, 2023
- Added an HTML5 demo (and made the demo fancier)Oct 08, 2023
- Some optimiz(s)ations and other minor additionsApr 23, 2022
- Added Xpanda includes, and other small changesSep 29, 2020








Comments
Log in with itch.io to leave a comment.
Is this optimized for Android, Linux, and other versions in decompiling?
The first time I installed it on Android, it ran very slowly.
i’ve never ran it on Android, but in general you probably want to limit the number of lights on mobile hardware much more aggressively than you do on everything else
Would this work to light 2d Sprites with normal maps? Im building a 2.5D game with 2d Sprites and a perspective camera
In principle it should, I’ve never tried it though - that might be a fun experiment. If you’re using point or cone lights you’d have to be mindful of the exact depths that your sprites are drawing at.
Thanks for the answer. At first I'm planning on testing with directional lights, but also intend do dabble into point and cone lights too. Thanks for the tip!
Let me know how it goes!
Oh, and you’d also want to make sure the UV coordinates of the regular sprite and the normal mapped sprites are correctly aligned with each other.
Pretty cool stuff and easy to use. Only took me a few minutes to add this to my project :)
Have fun with it!
Nice example, and sorry to hear about your chicken. Thanks making this.
She was a good chicken :(